Greetings, Fellow Followers!

And thank you again for revisiting☻
This week’s activity is the second exhibit of Industrial Art, “Day and Night”.
Aug 25 24
This exhibit is the one I had pictured when first inspired to invent Industrial Art. Click here for the whole story, ![]() then back-button back to here.
then back-button back to here.
Most of my webtime this week was spent familiarizing myself with the iPhone camera. Until now it’s been my CATPhone camera, but one of the gallimaufs had a need for time-lapse video, so the iPhone camera has taken over.
Then I tried to figure out how to place this image looking good in Elementor. It isn’t easy. 
All I have to do, says the helpdoc, is put an Image Widget into a Text Editor widget via Elementor’s Add Media button, then pick Align Left or Align Right off the menu, and the text will automatically wrap and is fine-tunable via the Text Editor widget’s spacing and margin settings. But the Align buttons have no effect, and weird things happen in the paragraph containing the Image widget, like spaces disappear.
It also automatically places the image in whichever column it wants.
There may be come complicated pattern of Grid Container tricks that can simulate text wrapping, but it’d be better to just learn how to control that with HTML-CSS instead.
I tried one other way to display the image, which was to put the Image widget in between Text Editor widgets in single-row Grid Container cells.
↑ Flexbox Container with Image widget ↑ inserted into a two-column Text Editor widget ↑ via Elementor’s Add Media button ↑
↓ 35-30-35 three-column, single-row Grid Container ↓ with single-column Text Editor Widgets ↓ on the 35 sides and ↓ Image Widget in the 30 center ↓
Of course, this isn’t really the same as actual text wrapping, and will only look right on certain screen sizes. If I fill exactly the Text Editor Grid Container cells, the text will appear top-to-bottom on both sides of the image. But on wider screens the image will be taller than the text, and on narrower the text is taller.
The image inserted into the Text Editor widget covers over the Dixon’s Forum logo background image (![]() ) just like the text does, but the Image Widget on its own in a Grid Container cell can be sent back behind it with Elementor’s z-index function, which is very nice.
) just like the text does, but the Image Widget on its own in a Grid Container cell can be sent back behind it with Elementor’s z-index function, which is very nice.
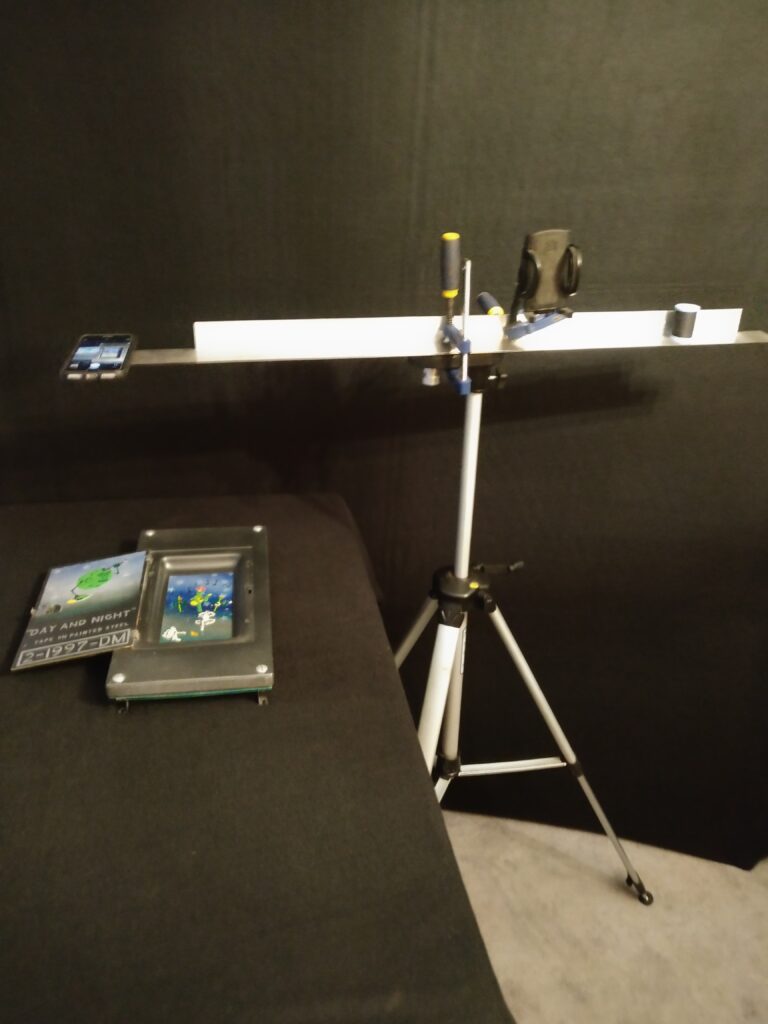
This image is of my artpiece photographing apparatus. Notice there’s not much lighting. I learned a lot about lighting photographing “Day and Night”.
“Day and Night” is the second piece of Industrial Art, but it is the first piece I had imagined.

None of the others pose the same challenges photographing sunshine like “Day and Night” but may have other equally challenging challenges of their own, like “Expressionisms”, so I’ll be keeping an eye out for good photography lighting. ![]() Click here to see “Expressionisms”, and here
Click here to see “Expressionisms”, and here ![]() for its Home Page and Back Button back here.
for its Home Page and Back Button back here.
Like all of my artpieces, including dixonsforum.com, which along with being a showcase for creative works, is also itself an artpiece, it is very different than I had first envisioned.
Click here to see “Day and Night” ![]() , and here
, and here ![]() for its home page.
for its home page.
Next Week: Maybe I should get back to “Unentitled”, or maybe another “Diégo el Ciégo”, although the next strip is arguably the stupidest thing I have ever written.




